
AFFINGER5 スライドショー作成手順
ショートコードを作成する
「AFFINGER5 管理」→ 「トップページ」→ 「挿入コンテンツ」にて"タグ▼"をクリックします。

すると以下のように表示されますので、「記事一覧/カード」で”カテゴリ一覧(スライドショー)”をクリックします。

すると以下のようなショートコードが挿入されますのでコピーします。これを使用して任意の場所にスライドショーを作成していきたいと思います。

スライドショーを作成する
「外観」→ 「ウィジェット」へ移動すると次のようなウィジェット画面が表示されます。今回はここで"トップページ上部ウィジェット"に先ほど作成したショートコードを挿入していきます。

ウィジェット画面に、"テキスト"というパーツがあるので、これを"トップページ上部ウィジェット"にドラッグ&ドロップします。

このように表示されます。

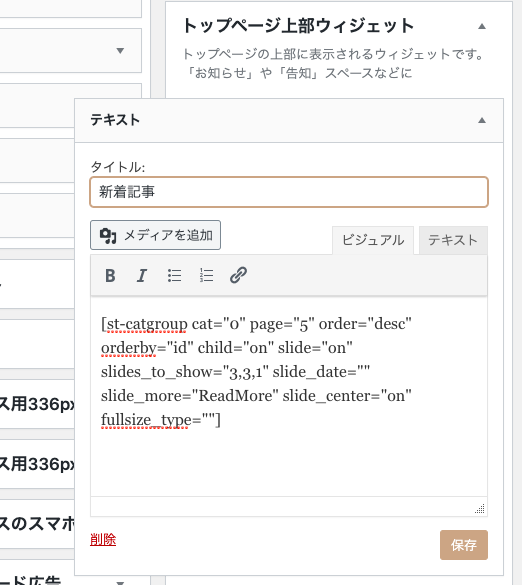
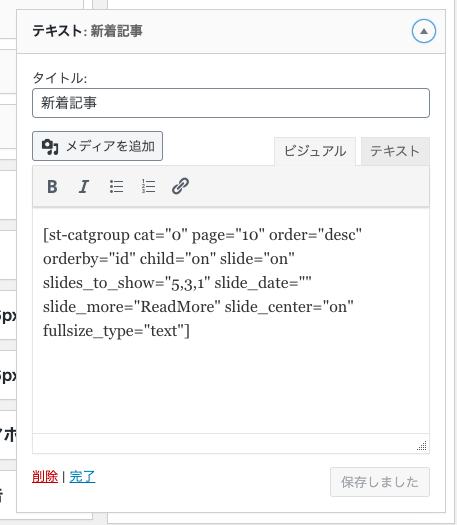
ここに先ほど作成したショートコードを記載します。タイトルは今回は新着記事としておきます。タイトルとショートコードを記載したら、保存をクリックします。

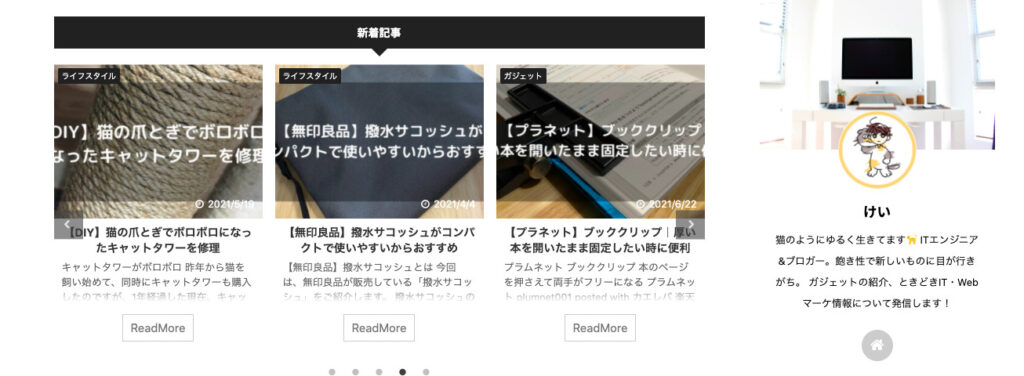
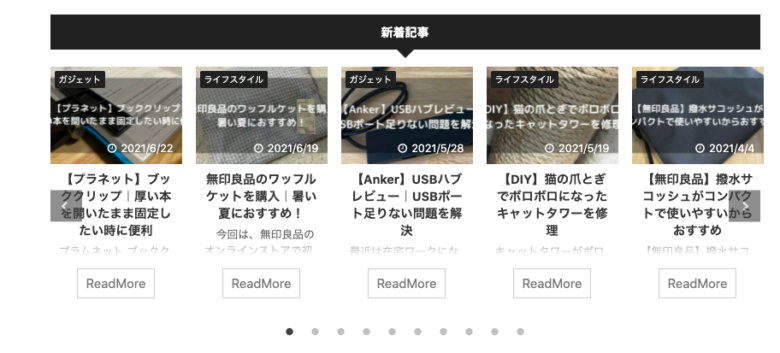
トップページを表示してみると、新着記事というタイトルで、スライドショーが作成されています。

スライドショーをカスタマイズ
表示する記事を増やす
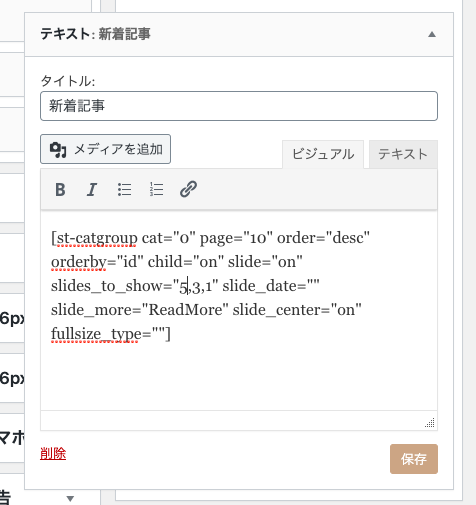
スライドショーに表示する記事を増やしたい場合は、”slides_to_show”の値を変更していきます。
slides_to_show="3,3,1"だと、大画面で3列表示、中画面で3列表示、小画面で1列表示となります。今回大画面(主にPC画面)の場合は、5つの記事を表示したいので、slides_to_show="5,3,1"とします。
また、pageで、スライドさせていく記事の数を決めれるので今回はpage=“10”とします。

表示させる記事を増やすことができました。これで10記事がスライドして表示されていきます。

記事画像・タイトルのみ表示する
先ほどまでは、記事画像・タイトル・記事説明が表示されており少しごちゃついている感がありましたので、記事画像・タイトルのみを表示させたいと思います。
やり方は、ショートコードのfullsize_type="text"と設定するだけです。


記事画像のみ表示する
記事の画像だけ表示したいというときは、fullsize_type="card"とします。

まとめ
スライドショーを設定すると、ブログおしゃれに見えるだけでなく、スライドショーから各記事へアクセスしてもらえます。設定方法は意外と簡単で誰でもできますので、ぜひ挑戦してみてください。
